Barrierearm statt barrierefrei
Barrierefreiheit ist ein hehres Ziel. Aber es ist nicht einfach zu erreichen. Und es ist tatsächlich leicht, an diesem Ziel zu scheitern, denn Barrierefreiheit ist die Freiheit von jeglicher Barriere für Menschen mit einem Handicap. Da es hier um Menschen geht – mit genauso vielen Meinungen, Vorlieben und Gewohnheiten in ihrer Webnutzung ist es fasst unmöglich, es allen Recht zu machen. Und dann kommt da noch der nicht geringe Zeitaufwand dazu. Es kann also teuer werden. Ein Grund, gar nicht erst damit anzufangen? Auf keinen Fall! Ich denke, es gibt viele kleine Schritte, die man tun kann und will das am Beispiel eines kleinen Projektes mal zeigen. Mut zur Lücke und zu kleinen Schritten!
Die Statistik
Ich habe den ziemlich guten Artikel von Bruce Lawson kürzlich gelesen und fand vor allem die dort genannten Zahlen sehr aufschlussreich:
In dieser Umfrage ging es zwar hauptsächlich um Webshops, aber vieles, was dort genannt wird, trifft auch auf alle Arten von Websites zu. Gefragt wurden Menschen mit einer Behinderung, was sie davon abhält, bei einem Webshop einzukaufen. Hier die Ergebnisse
- Unübersichtliche Seiten mit zuviel Inhalt
- reCaptchas ( Diese Testaufgaben, die eingeblendet werden, bevor man ein Formular abschickt )
- Schlechte Lesbarkeit
- Die Ablenkung durch bewegte Bilder und Grafiken
- schlechte Kennzeichnung von- und fehlende Informationen über Links
- Das Ausfüllen von Formularen
Was kann man tun?
Schaut man sich die Liste an, merkt man gleich, das viele Punkte eigentlich keine technische Probleme sind, sondern inhaltliche und gestalterische. Das ist schon mal ein gutes Zeichen, denn hier können auch Autoren und Redakteure der Seite etwas zur Barrierefreiheit beitragen.
Will man recherchieren und sich einen Überblick zu diesem Thema verschaffen, wird es schnell kompliziert. Für Seiten wie die des WCAG2.0 oder der deutschen BITV muss man schon eine gewisse Liebe zum Detail mitbringen. Ich fand es da praktischer, Seiten einfach mal mit diesem Tool hier zu untersuchen. Sicher benötigt man auch für das sog. WAVE – Web Accessibility Evaluation – Tool schon ein Vorwissen über die technischen Begriffe. Aber es gibt ausführliche Erklärungen und eine grafische Aufbereitung, die es dem Interessierten leicht machen, sich einen ersten Überblick über den Stand seiner Website zu verschaffen.
Das Beispiel Handiclapped-Berlin
Handiclapped-Berlin.de ist ein gemeinnütziger Verein, der barrierefreie Rockkonzerte in verschiedenen Berliner Stadtteilen organisiert. Hauptmedium für Konzertankündigungen, Selbstdarstellung, Spenden und sonstige Mitteilungen ist die Website des Vereins. Vor allem die Selbstdarstellung und die Konzert- sowie Workshop Ankündigungen sollten daher auf jeden Fall leicht für alle Menschen lesbar sein.
Kontrast
Was als Erstes auffällt, wenn man die Seite aufruft, ist der starke Schwarz/Weiss Kontrast. Der Kontrast zwischen diesen beiden Farben ist der größt mögliche und von daher eine gute Ausgangsbasis für das Design. Da die Seite schon vorher diese beiden Farben verwendet hatte, konnten wir das prima aufgreifen. Wir – das sind übrigens ovau – agile design studio und die CSS-Manufaktur, die sich für dieses Projekt zusammengetan haben.
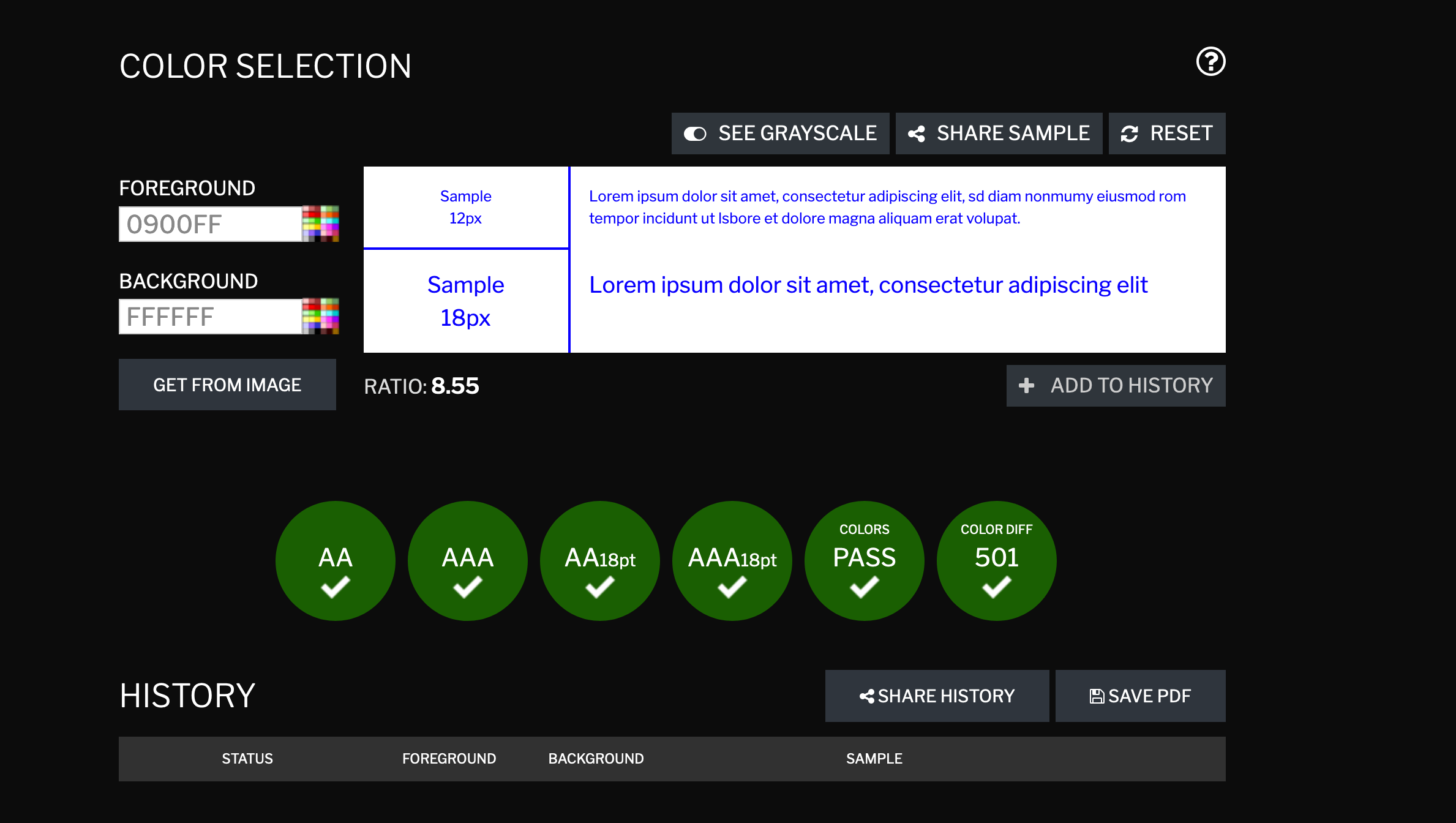
Zunächst haben wir die Farben mit Hilfe des Kontrast-Checkers der WCAG getestet und gute Ergebnisse bekommen. Unsere blauen Links werden zusätzlich durch den klassischen Unterstrich gekennzeichnet, wenn man mit der Maus auf das Wort geht. Und natürlich haben wir für die Links auf den schwarzen Untergründen die Farbe weiss genommen, da der Schwarz-Blau-Kontrast hier zu schwach wäre.

Navigation
Bei der barrierearmen Navigation geht es vor allem um die Bedienung der Seite mit einem sogenannten Screen-Reader und Ansteuerung mit der Tab-Taste. Uns war vor allem der einfache Aufbau der Seite wichtig und selbsterklärende Links. So weiss der Nicht-Sehende Nutzer immer, was ihn erwartet, wenn ihm der Reader einen Link vorliest.
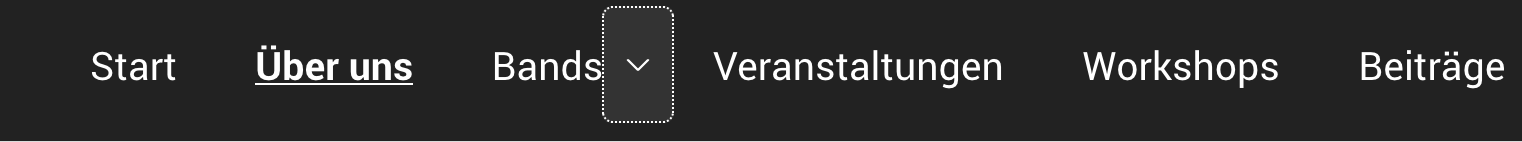
Den oft vergessenen Punkt „Dropdown-Menue“ haben wir uns ebenfalls angeschaut. Glücklicherweise kommen wir im Moment dank guter Planung mit nur einem dieser Navigationselemente aus. Und das ist vollständig mit der Tastatur bedienbar – wie übrigens auch die ganze Seite. Die aktiven Elemente werden hier – wie auch bei allen anderen interaktiven Elementen auf der Seite – im aktiven Status hervorgehoben. Eine Funktion, die jeder Browser bereitstellt, die aber oft aus ästhetischen Gründen abgestellt wird. Wenn man will, kann man hier mittlerweile aber im CSS auch abfragen, ob der Rechner mit der Tastatur bedient wird, um den Effekt nur dann anzuschalten. Für alle anderen bleibt der aktive Status unsichtbar. Haben wir jetzt noch nicht eingebaut. da noch nicht in allen Browsern verfügbar.


Layout
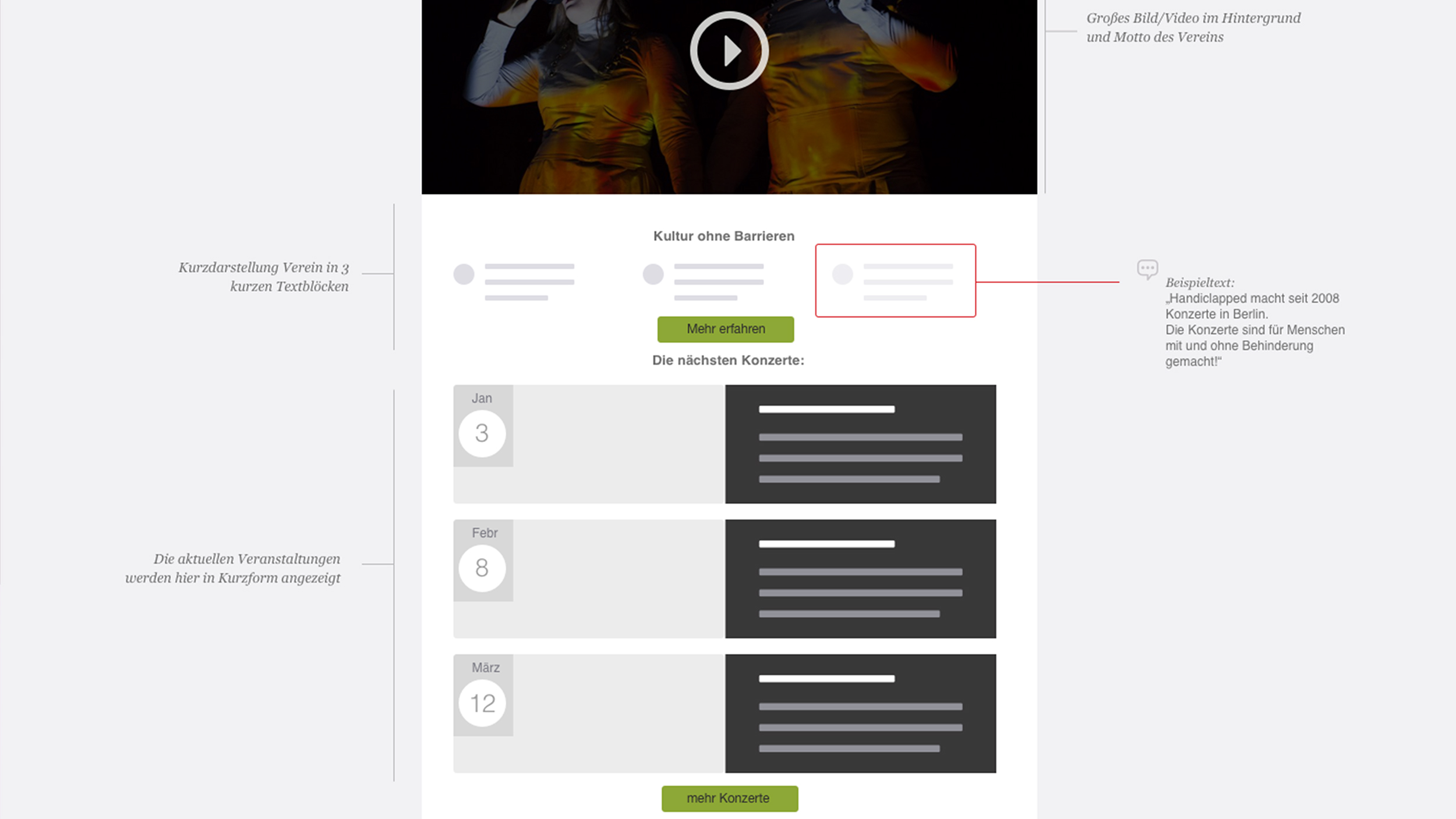
Die Anordnung der Inhalte in einem übersichtlichen, einfachen Design macht schon einen großen Teil der Barrierearmut aus. Wir haben bei Handyclapped zunächst erst einmal alle Inhalte in eine einfache Reihenfolge gebracht und voneinander sauber getrennt. Dabei wurde – wie immer bei solchen Projekten – auch mal gleich gründlich aufgeräumt und durchgefegt ;-)

Einfache Sprache
Der Inhalt als geschriebener Text ist im Web die barriereärmste Form des Inhaltes. Sie kann angeschaut und vorgelesen werden – also durch zwei Sinne unabhängig und nahezu verlustfrei wahrgenommen werden. Wenn sie denn in einfacher Sprache geschrieben ist. Glücklicherweise haben wir den Text der Website in einer solchen Sprache zur Verfügung gestellt bekommen. Schöner Nebeneffekt für den Designer: lange „Textwüsten“ entfallen. Kurze Sätze und klare Absätze sind perfekt für das Netz.

Fazit
Damit auch wir hier keine „Textwüste“ produzieren, fasse ich mich am Ende kurz. WIr haben natürlich viele Aspekte der Barrierearmut noch nicht perfekt umgesetzt. Vor allem die korrekte Auszeichnung der Bilder mit Alt-Texten und die Untertitelung der Videos hätten unser Budget bei Weitem gesprengt. Hier sind am Ende auch immer die Redakteure und Autoren gefragt. Im Fall von Handiclapped e.V. wird das jetzt Stück für Stück nachgepflegt. Denn auch das ist auch eine wichtige Erkenntnis: Barrierefreiheit ist ein Prozess. Die Neukonzeption und das Re-Design der Website ist oft nur ein erster Schritt und der Anfang.
Auch das Thema semantisches HTML haben wir sicher noch nicht perfekt umgesetzt. Obwohl vieles mit HTML5 Standards auch schon abgedeckt ist und die Diskussion darum, was wirklich nötig ist, noch nicht abgeschlossen ist. Wir denken aber, dass wir einen großen ersten Schritt getan haben und dabei natürlich viel gelernt haben für weitere Projekte.
Wenn sie Interesse an einer barrierefeien Website haben, freue ich mich auf eine Nachricht!
Update 06.03.2024
Die Diskussion über die beiden Begriffe ist schon ziemlich alt und inzwischen habe ich die Diskussionbeiträge gelesen und besser verstanden: Barrierefreiheit ist das bessere Wort. Der Begriff ist rechtlich erklärt und definiert und sollte daher auch nicht ohne den Zusatz „nach“ verwendet werden. Ich selbst definiere inzwischen eine Seite als Barrierefrei nach WCAG 2.1. oder EN 301 549 oder BITV 2.0. Dadurch wird das Ergebnis überprüfbar. Diese Überprüfbarkeit ist bei „barrierearm“ nicht gegeben. Daher kann der Begriff als „Deckmäntelchen“ verwendet werden und sogar im Extremfall weitere Maßnahmen verhindern. Für die Menschen, die auf Assistenztechnologien im Web angewiesen sind, würde sich dadurch die Situation nicht verändern.
Im Beitrag oben habe ich einen etwas anderen Blickwinkel eingenommen – den aus der Sicht eines Verantwortlichen, der von der Anzahl der Regeln und Meinungen dazu überwältigt wird. Natürlich kann ich dann eine Strategie anwenden, die klein anfängt und erst mal versucht, die Seite um eine oder zwei Barrieren ärmer zu machen. Der Weg bzw. das „sich-auf-den-Weg-machen ist erstmal das Ziel. Aber das Ziel sollte dabei nicht aus den Augen verloren werden. Auch wenn es am Wegrand grad so schön ist ;-)